Not known Facts About Javascript Crud App
Wiki Article
Javascript Crud App Can Be Fun For Everyone
Table of ContentsJavascript Crud App Fundamentals ExplainedThe Best Guide To Javascript Crud AppWhat Does Javascript Crud App Do?The 3-Minute Rule for Javascript Crud App
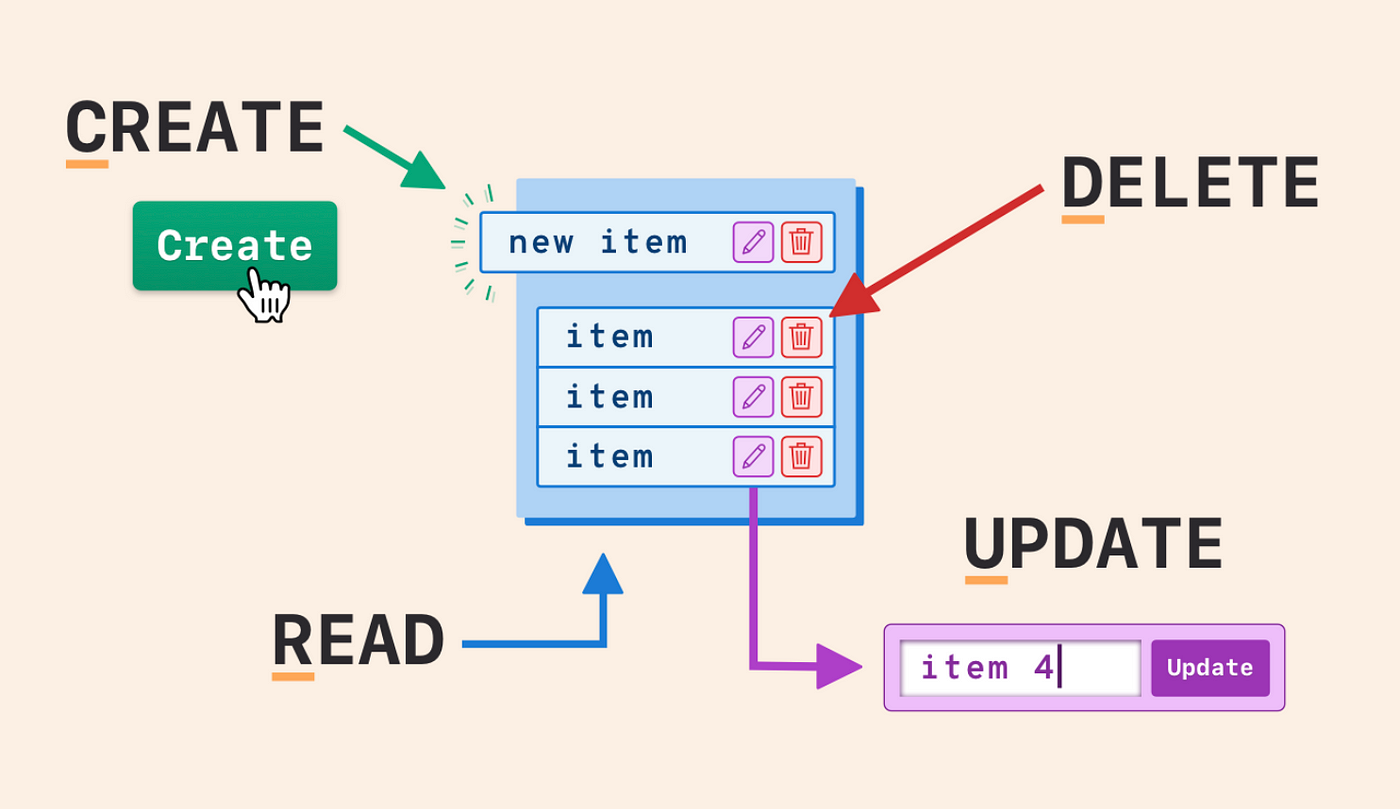
As a guideline, the customer requires to perform some activities with the database. Typically, there are 4 actions: create, view, update and also remove something. If you have actually ever functioned with data sources, then for certain you've worked with CRUD also if you really did not know it.Because SQL is incredibly popular in the programmer area, it is extremely crucial for developers to understand exactly how CRUD procedures work. One great thing about the CRUD standard is that it assists the developer construct complete applications. Allow's see how this functions with a basic abstract things in any type of application: we'll use something like pseudocode to define this object.
Let's take Facebook as one of the typical instances it's just a Waste application where customers can produce, remove, change information about themselves, as well as review details concerning other people. CRUD applications are made use of every day by various organizations and also companies to maintain their day-to-day operations. The CRUD concept was not originally developed as a modern-day way to develop APIs.
Most contemporary internet and mobile applications include some type of CRUD performance. Furthermore, most developers have to manage waste at some factor. So, a waste application would be one that uses kinds to obtain and also return information from a data source. A relational data source contains tables with rows and columns.
Little Known Questions About Javascript Crud App.

After the feature is called, a brand-new trainee record will certainly appear in the database. this feature enables you to see if there is a document regarding a certain student in the data source. This function does not transform the information concerning the pupil by any means, yet just allows you to get details about him (Javascript Crud App).
is a feature that changes details about a trainee. Let's write his name. After the feature is used, the corresponding document in the data source table will be changed. obviously, everything must be clear here. This function either entirely removes the item or eliminates its picked feature. By definition, waste is more of a cycle than an architectural principle.
In an on the internet shop, a consumer can Develop an account, UPDATE account details, and also Remove items from the cart. Let's now take an appearance at the concept of Waste in the context of utilizing our preferred internet applications.
A Biased View of Javascript Crud App
Remainder is simply an idea, a collection of regulations. It makes use of HTTP methods like obtain, PUT, POST to link sources to activities within a client-server partnership. If we use these regulations to the application, then we are currently discussing RESTFul. For instance, each letter in Waste can additionally be mapped to an HTTP procedure method: find out Produce, Post, Read, Obtain, Update, Put, Remove, Erase Therefore Waste is a cycle that can be mapped to REST, by style.A data source management system is used to take care of the data source. SQL data sources are composed of tables.
Records contain fields. Fields consist of information. The front-end, or Interface, assists people engage with the application and also data source. Finally, the back-end informs your database of what functions to do. These functions can be modeled in different ways, but they are still created to execute four standard CRUD operations.
You will additionally desire useful reference to understand one of the ORMs. + + Postgre, SQL CRUD application. Use one of the React starter applications and also learn it.
The Only Guide for Javascript Crud App

After that, intend what entities the database will be composed of as well as what this application will certainly be used for. Our application will certainly consist of three entities (tables in the data source): This table will certainly include customers of our application with different roles.
This table will certainly save the moment spent records connected with projects as well as customers. We will certainly check out the more comprehensive contents of this table in the next steps. This table will store information about jobs. We will additionally take into consideration filling this table with columns in even more detail in the following actions.
To create an account on the Flatlogic web site, just click "in the header (see screenshot listed below). Next off, you will be redirected to the account production web page, where you will click here to find out more have 2 options create an account using e-mail or do it making use of Git, Center combination. After that, simply confirm the e-mail and also begin collaborate with a Flatlogic Generator site.
Report this wiki page